
MailMetroMedia Creative Showcase
September-January 2016
Sketch, Invision, Slack, Trello, Adobe CC, Optimal Workshop, Usertesting, Google Analytics, Hotjar.
I led the design process from research to final implementation. I collaborated closely with the Project Manager, Head of Creative, Ad Operations Manager, Sales Director, and Account Managers. My responsibilities included user research, competitive analysis, data gathering and organisation, concept development, usability testing, UI design and development handoff.
The MailMetroMedia Showcase was developed as a portfolio for MailMetroMedia’s Creative Team to centralise and streamline access to ad format specifications and examples. It served as a user-friendly, efficient platform for advertisers and media agencies to explore the wide variety of available ad formats. The platform reduced inefficiencies, enhanced client satisfaction, and strengthened internal collaboration.
Increased Efficiency:
reduced the time spent searching for and sharing ad specifications
Enhanced Client Satisfaction:
higher client retention rates
Improved Ad Data Management:
reducing miscommunication
Streamlined Collaboration:
improving overall project workflow
Design Process
1. Discover phase: Understanding the business and the context
The context
The problem
The objective
User research
- Scattered, oudated specs in various formats(spreadsheets, presentations, PDFs).
- Difficulty accessing correct, up-to-date information.
- Miscommunication with clients due to wrong specs.
User personas
The rest of the team and I created a few proto-personas that we would often come back to during the development of this tool. We found having these proto-personas was a great way to remove ourselves and our own biases and ideas from the process, allowing us to approach it more objectively and with the end users in mind.

- Sales teams: Quick access to specs for pitches.
- Media agencies: Ability to compare and analyse ad formats.
- Creative teams: Technical details for ad builds.
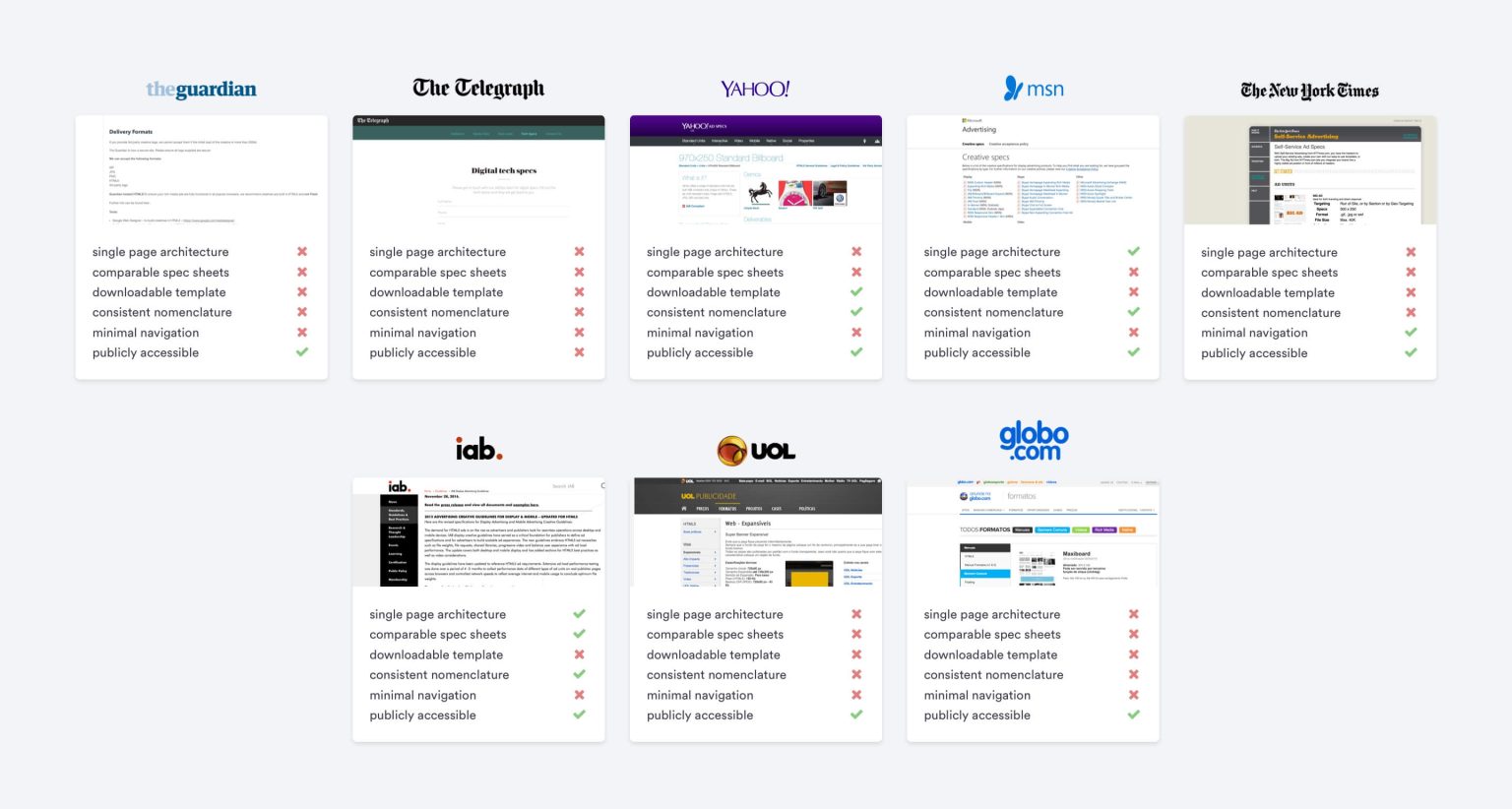
Competitive Analysis

Collaborative workshops
Data gatering

Data sort

Usablity testing
Usablity testing questions
- “Can you find the ad format specifications you need without using the search feature? How easy or difficult is this?”
- “What steps would you take to filter out the ad formats most relevant to you?”
- “Did you understand the filtering options presented? Which ones were most helpful?”
- “Are the labels and terminology used for ad formats clear to you? Were there any terms you found confusing?”
- “When viewing a format’s specifications, does the information provided meet your expectations?”
- “How did you feel about the overall experience of finding and viewing the ad specifications? Was it intuitive?”
- “What challenges, if any, did you face while trying to compare ad formats?”
- “If you were to use this platform regularly, what features would help you the most?”
Wireframes
OPTION1: Since the user would be able to use several types of filters – channel, format, device, category – my main concern was in keeping navigation simple instead of overwhelming the user with options. Additionally, the switch toggle OFF button provides a quick way to disable all active filters.

OPTION 2: To simplify navigation, I created a list of dropdown menus for the filters, allowing users to select multiple options and chain them together to expand their search. To prevent overwhelming users with options, my main concern was keeping navigation simple. The initial state option provides a quick way to disable all active filters.

- Feedback on Option 1: Users found the dropdown filters overwhelming, with too many clicks required to get results.
- Feedback on Option 2: Preferred for its simplicity and fewer interactions, which made navigation faster and more intuitive.
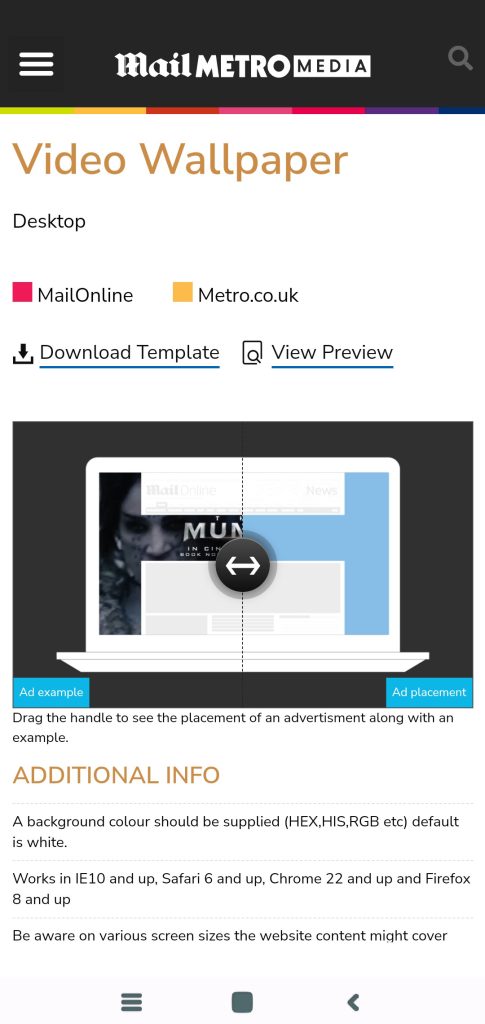
UI Design: I designed a clean, intuitive interface that visually prioritised important information—format names, specs, and visual examples. The design allowed users to filter ad formats by platform (desktop, mobile, tablet), category, or type, enabling fast comparison.
Accessibility: Implemented best practices for accessibility (WCAG compliance) aiming for WCAG 2.1 Level AA compliance standard to ensure that the majority of users with disabilities can access and interact with the platform effectively.




5. Project Outcome:
Increased Efficiency:
reduced the time spent searching for and sharing ad specifications
Improved Ad Data Management:
reducing miscommunication
Enhanced Client Satisfaction:
higher client retention rates
Streamlined Collaboration:
improving overall project workflow
Increased Efficiency:
Improved Ad Data Management:
Enhanced Client Satisfaction and Retention:
Streamlined Collaboration:
Internal teams worked more cohesively, and external clients experienced fewer frustrations with outdated or incorrect information.
Wanna hear the full version?🎬🍿
Let's schedule a call!
Connect with me on LinkedIn, email me at info@myriammartindigital.com or send a message below.
© 2024 Myriam Martin Digital. All rights reserved.



