Visit London Design System
Figma Token Studio, Github, VSCode, Style Dictionary, Storybook
As part of the Visit London platform revamp, we introduced a comprehensive design system to enhance efficiency and streamline development. By leveraging over 525 pre-designed components, the system significantly accelerated our workflow, allowing the team to create and deploy consistent, high-quality elements swiftly. This not only reduced duplication of effort but also optimised the development process, ensuring faster delivery and improved product quality.
The design system also played a crucial role in expanding the adoption of Visit London’s digital products. Its standardised approach facilitated a cohesive user experience across the website, mobile app, newsletter templates and social media channels.
Increasing Efficiency:
Visit London’s Transition
to a Design System
Optimising Development:
Leveraging 525+ Components
Expanding Adoption:
Enhancing Digital Products
Boosting Agility:
Streamlining Visit London’s Workflow
Design System Design Process
Integration with the Visit London Website Revamp
1. Objectives
- Improved Consistency: Ensure a cohesive look and feel across all Visit London digital touchpoints by standardizing UI components, color schemes, typography, and brand elements.
- Faster Development: Accelerate the development process by providing a library of reusable components and design patterns that developers can easily implement.
- Enhanced User Experience: Improve the overall user experience by creating intuitive, accessible, and visually appealing interfaces that resonate with the Visit London brand.
2. Selling a Design System: UI inventory
3. Plan
Before diving into the creation and maintenance of Visit London Design System, it’s essential to have a clear plan. The Design System Canvas helps consolidate all crucial information, assess the current state by mapping out existing components and their condition, and plan future developments with realistic timeframes. It also serves as a valuable tool for gaining stakeholder buy-in by detailing key activities, objectives, and target users. This alignment ensures that the Design System supports the organization’s overall objectives, keeping everyone on the same page and working towards a common goal.
- To Design Superheroes 🎨: they understand fully and are 100% in. The design team recognises the value from a human-centred perspective. By standardising UI elements, we make our creative process more efficient and our output more consistent. This means more time for innovation and less time on repetitive tasks. You’ll have the freedom to focus on what you do best – creating exceptional designs.
- To the Project Managers 🗓️: a design system is their ally for better organisation and quicker sprint cycles. It streamlines their planning and ensures predictability. By reducing the time spent on designing or redesigning common elements, we can allocate more time on strategic tasks and feature development. This leads to faster project completion and delivery.
- To the Developers 💻: think of a design system as a toolkit that eliminates the need to code the same UI component repeatedly. It promotes consistency, allowing you to reuse components with confidence. This not only cuts down on development and QA time, but also reduces errors. They'll have more time to tackle new challenges and innovate.
- To the Executives🫰: a design system is a strategic move that saves both time and money. By standardising the design and development processes, we reduce the resources needed for each project. This means faster turnaround times and lower costs. Ultimately, this approach ensures a higher return on investment and a streamlined path to achieving business goals.
4. Kick off: Defining a Shared Product Vision
- Human-Centred Design: We use user research to inform design decisions and create empathetic, user-friendly experiences.
- Prioritise Accessibility: We ensure all digital interfaces are accessible to all users by adhering to WCAG standards.
- Global audience: We provide a consistent and seamless user experience across cultures and languages. Our design is welcoming and accessible, catering to a diverse, global audience reflecting London’s international reach
- Accurate Information: All content is fact-checked and accurate to maintain credibility of Visit London brand.
- Clear Communication: We use straightforward language and design elements to communicate transparently with users.
- Consistent Branding: We maintain consistency in visual and verbal branding to build and reinforce trust.
- Authenticity: We build trust with users by consistently reflecting our brand principles in our design, ensuring they know what to expect from us.
- Consistent Experience: Ensure a consistent and seamless user experience across different cultures and languages, reflecting London’s international appeal.
- Pride in Service: We are proud to serve our city and strive to create an emotional connection with users by reflecting the brand’s core values.
5. Design & Build:
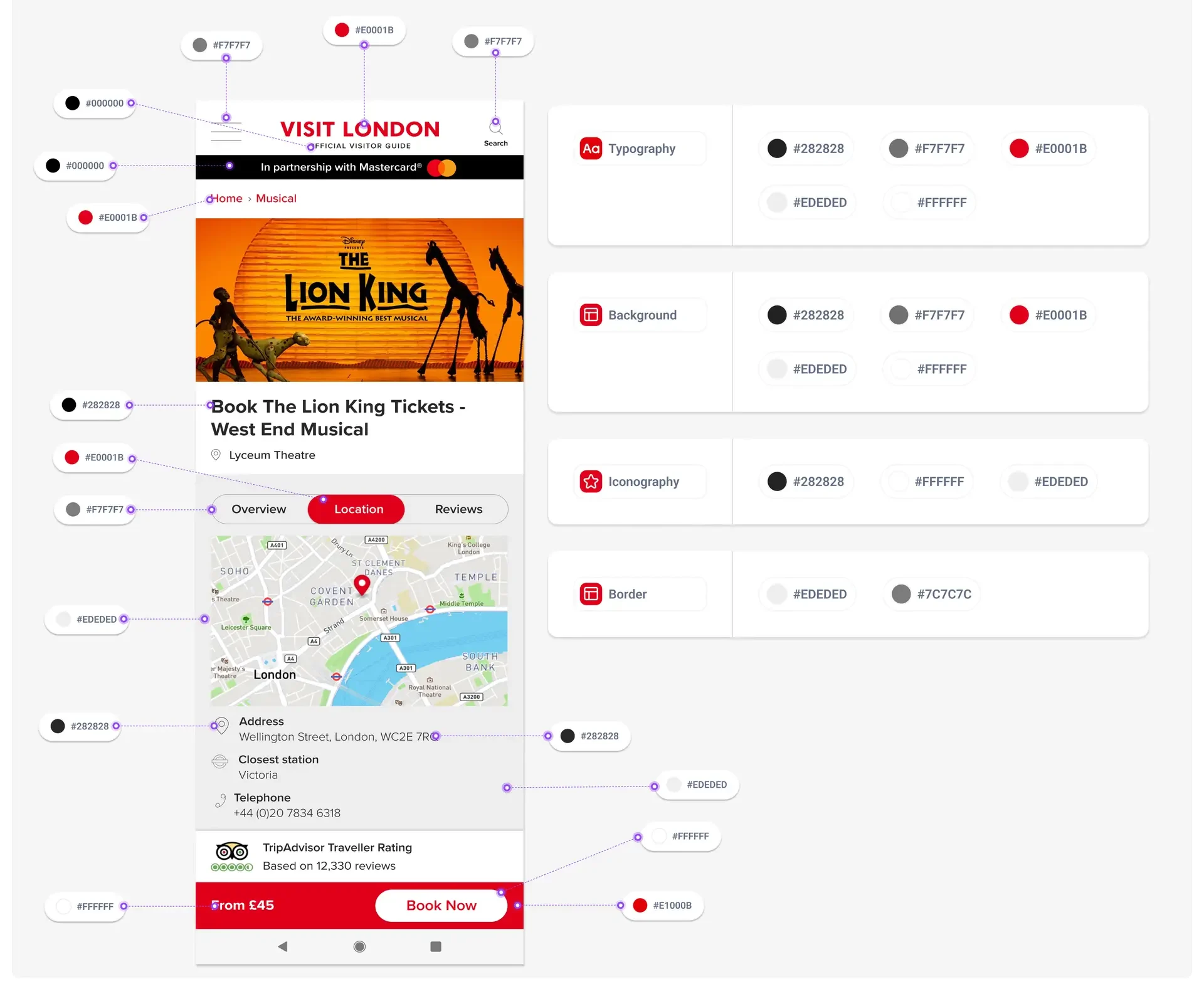
As part of this approach, I focused on identifying atoms that define the most basic elements of the user interface and compiled a comprehensive inventory of reusable atoms. At this stage, I chose design tokens to represent primitive values that are still not connected to specific use cases. The names are non-semantic and will not be published in the Visit London Figma library; they will be mainly used by the design team.
To bridge the gap between design and engineering, we developed a naming convention for our design tokens that captures sentiment, usage, prominence, and interaction. This approach formalises color usage in our product by capturing its semantic meanings.
Sentiment reflects the emotion or purpose conveyed by the color (e.g., success, warning, danger). Usage specifies where the color is applied (e.g., background, text). Prominence indicates how prominent the color appears, and interaction describes the component’s state (e.g., hover, active).
Brad Frost
Atomic Design
6. Documentation and Collaboration
7. Project Outcome & Benefits:
Increasing Efficiency:
Visit London’s Transition to
a Design System
Optimising Development:
Leveraging 525+ Components
Expanding Adoption:
Enhancing Digital Products
Boosting Agility:
Streamlining Visit London’s Workflow
Adoption Rate Increase:
525+ Components:
Increased Agility and Reducing Design Debt:
Improved Consistency and Efficiency:
The design system’s centralised repository of components, guidelines, and principles has facilitated the creation of interfaces that are consistent in look and feel. This consistency has improved usability and minimised the time and effort spent on resolving design inconsistencies.
To be continued...
What is coming next:
Test, collect analytics, and develop
- We prioritised the development of the homepage and funnel to secure stakeholder buy-in, ensuring alignment with project goals and objectives.
- With the approval of the overall design language, we were able to rapidly scale out the project and design the subsequent pages: landing and editorial pages, category, wrapper, and listing pages.
- The implementation of a cohesive UI component library and the componentisation of the user interface not only ensured consistency and coherence across pages but also facilitated the efficient production of additional screens.
- This approach streamlined the design process, saving time and resources while maintaining a high level of quality and usability throughout the platform.
Wanna hear the full version?🎬🍿
Let's schedule a call!
Connect with me on LinkedIn, email me at info@myriammartindigital.com or send a message below.
© 2024 Myriam Martin Digital. All rights reserved.